Swap Widget Example Themes
The Getting Started guide showed how to embed the swap widget and let your users trade tokens on the Pegasys Protocol without leaving your dApp.
Below you’ll find a few examples showing how you can customize the widget theme to match the look and feel of your dApp. All of them can be integrated using the following code snippet where you can set your theme:
import { Theme, SwapWidget } from '@pegasys-fi/widgets'
import '@pegasys-fi/widgets/dist/fonts.css'
const theme: Theme = {
// Check out the theme examples below
}
function App() {
<div className="Pegasys">
<SwapWidget theme={theme} />
</div>
}
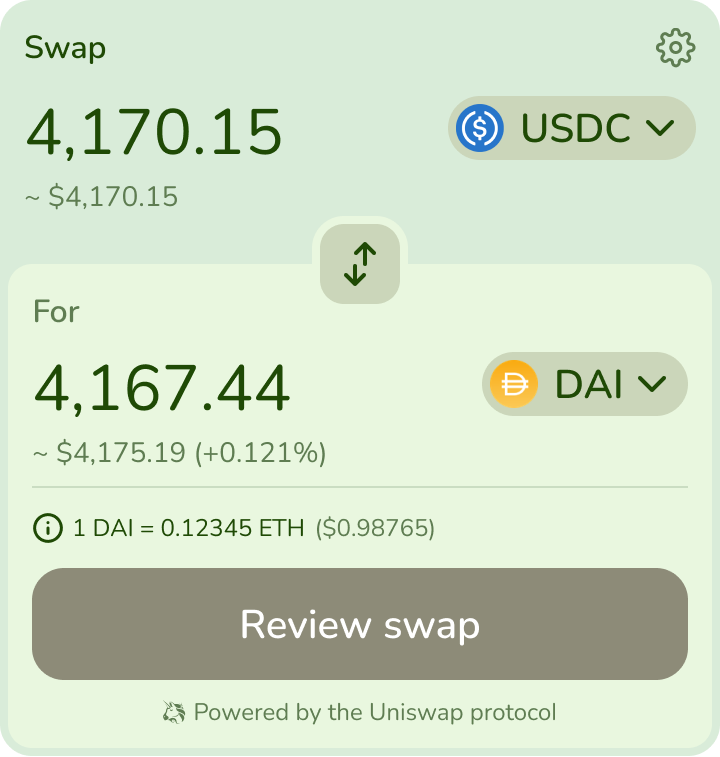
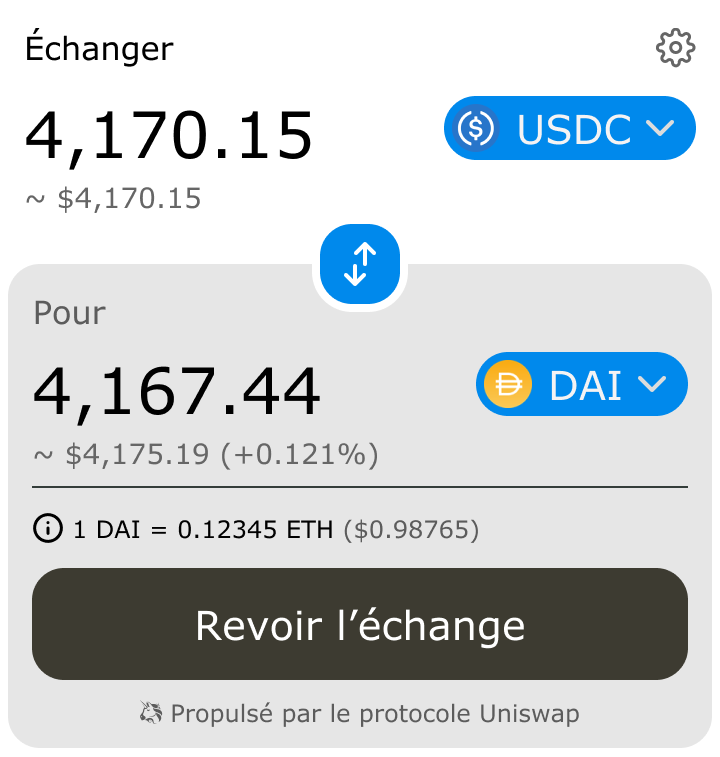
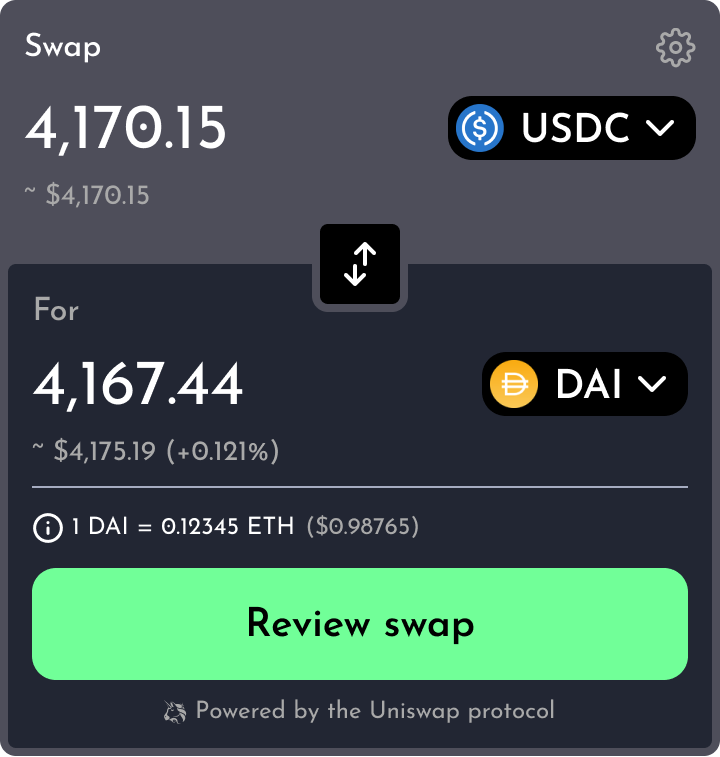
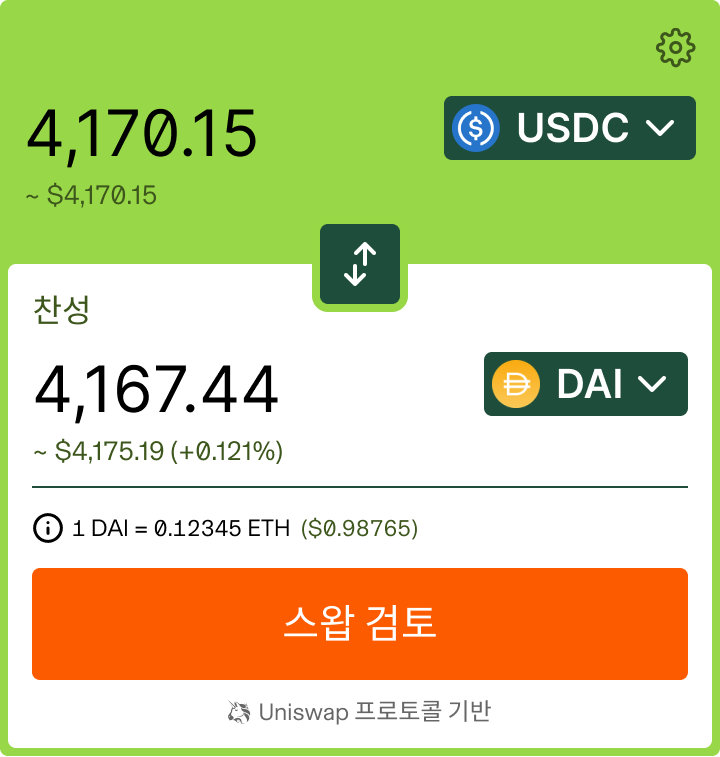
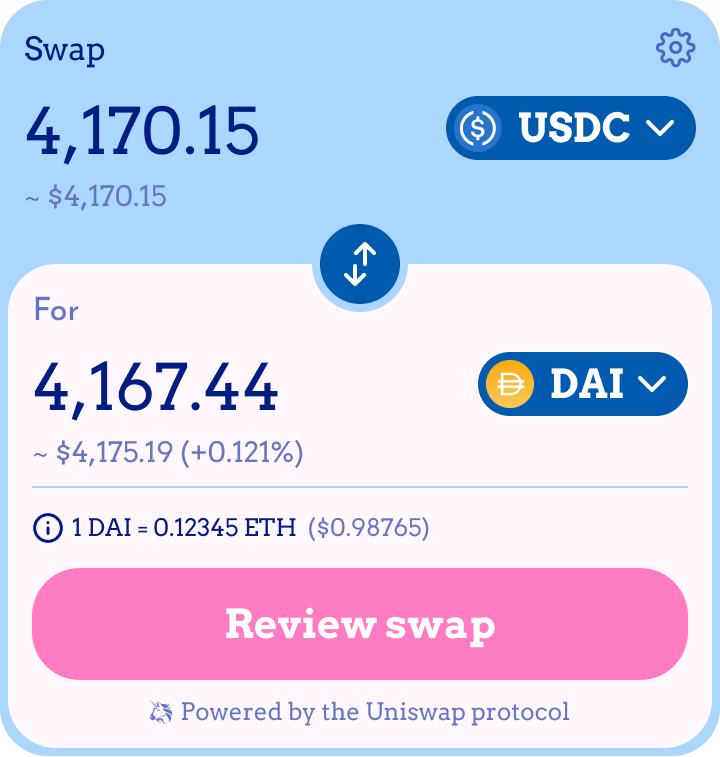
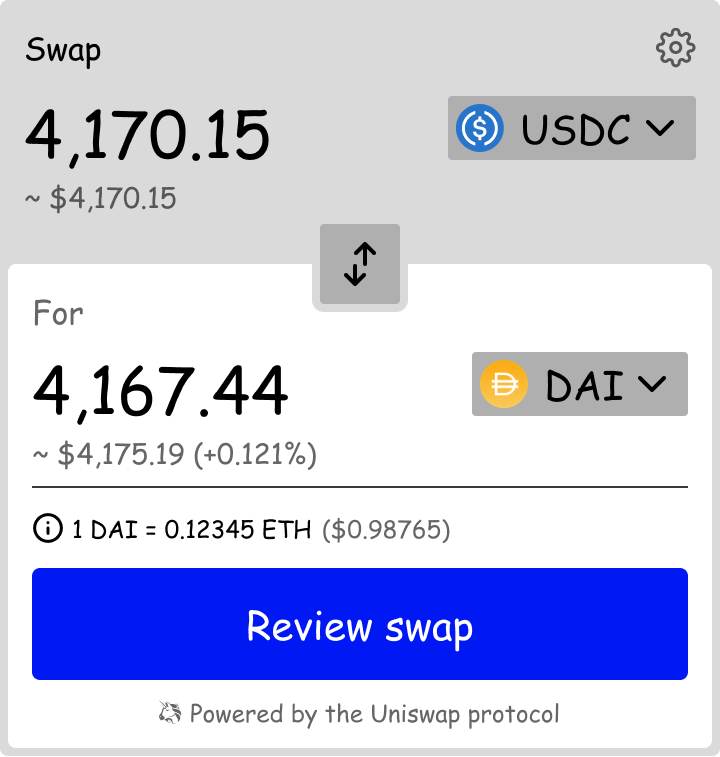
Theme Examples
Copy any of the theme object below to start making your own custom appearance for the swap widget. You might also need the right CSS import for any custom fonts.
 | |
 | |
 | |
 | |
 | |
 | |
Questions?
Join the Discord channel to ask questions and get support from the Pegasys community.